“Animate min” mungkin terdengar seperti istilah yang agak teknis, tetapi sebenarnya konsep ini sangat relevan bagi siapa pun yang bekerja dengan animasi, baik itu untuk keperluan profesional maupun hobi. Dalam dunia pengembangan web dan desain grafis, pemahaman tentang bagaimana meminimalkan ukuran file animasi sangat penting untuk meningkatkan performa website dan pengalaman pengguna. Artikel ini akan membahas berbagai teknik dan strategi untuk mencapai “animate min”, yaitu membuat animasi sekecil mungkin tanpa mengorbankan kualitas visual yang signifikan.
Ukuran file animasi yang besar dapat menyebabkan waktu loading website yang lama. Hal ini tentu akan berdampak negatif pada SEO (Search Engine Optimization) karena mesin pencari cenderung memprioritaskan website yang cepat dan responsif. Pengguna juga akan merasa frustasi jika harus menunggu lama untuk melihat animasi yang seharusnya memperkaya pengalaman mereka. Oleh karena itu, mengoptimalkan ukuran file animasi adalah langkah krusial dalam membangun website yang handal dan user-friendly.
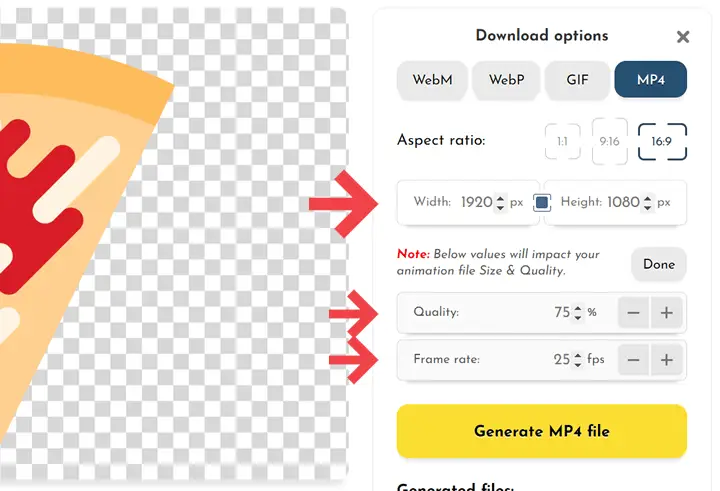
Salah satu teknik utama untuk mencapai “animate min” adalah dengan memilih format file yang tepat. Format seperti WebP, misalnya, menawarkan kompresi yang lebih baik dibandingkan dengan GIF atau bahkan PNG dalam beberapa kasus, sehingga menghasilkan ukuran file yang lebih kecil tanpa terlalu banyak penurunan kualitas. Perlu dipertimbangkan juga aspek kompatibilitas browser, memastikan bahwa format yang dipilih didukung secara luas.
Teknik Optimasi Animasi
Selain pemilihan format file, ada beberapa teknik lain yang dapat diterapkan untuk mengurangi ukuran file animasi:
- Mengurangi jumlah frame: Semakin banyak frame dalam animasi, semakin besar ukuran filenya. Cobalah untuk mengurangi jumlah frame tanpa mengurangi kelancaran animasi. Teknik ini seringkali membutuhkan sedikit eksperimen dan pengamatan untuk menemukan keseimbangan yang tepat.
- Menggunakan palet warna yang terbatas: Animasi dengan palet warna yang terbatas (misalnya, 256 warna atau kurang) akan menghasilkan ukuran file yang lebih kecil. Ini mungkin membutuhkan sedikit kompromi dalam hal detail warna, tetapi hasilnya dapat sangat signifikan.
- Menggunakan tools kompresi gambar: Ada banyak tools online dan software yang dapat digunakan untuk mengompresi ukuran file animasi tanpa menurunkan kualitas visual secara drastis. Beberapa tools bahkan menawarkan opsi pengaturan tingkat kompresi, memungkinkan Anda untuk menyesuaikan hasil sesuai kebutuhan.
- Mengoptimalkan kode CSS dan Javascript: Jika animasi dibuat menggunakan CSS atau Javascript, pastikan kode tersebut dioptimalkan untuk menghindari bloatware yang tidak perlu.

Memilih antara kualitas dan ukuran file seringkali menjadi dilema. Namun, dengan pemahaman yang baik tentang teknik-teknik di atas, Anda dapat mencapai keseimbangan yang ideal antara keduanya. Jangan pernah mengorbankan pengalaman pengguna demi ukuran file yang lebih kecil, tetapi selalu cari cara untuk mengurangi ukuran file tanpa mengurangi kualitas visual yang signifikan.
Contoh Kasus
Bayangkan sebuah website e-commerce yang menampilkan animasi produk. Jika animasi tersebut terlalu besar, waktu loading website akan melambat, sehingga pelanggan potensial mungkin akan meninggalkan website sebelum sempat melihat produk yang ditawarkan. Dengan menerapkan teknik “animate min”, website akan menjadi lebih responsif, memberikan pengalaman yang lebih baik bagi pelanggan dan meningkatkan kemungkinan konversi penjualan.
Alat Bantu
Terdapat berbagai macam tools yang dapat membantu dalam proses optimasi animasi, baik berupa software maupun website online. Beberapa di antaranya menyediakan fitur kompresi, analisis ukuran file, dan bahkan saran untuk optimasi lebih lanjut. Melakukan riset dan mencoba beberapa tools berbeda dapat membantu Anda menemukan tools yang paling sesuai dengan kebutuhan dan proyek Anda.

Mencapai “animate min” bukanlah proses yang instan, melainkan membutuhkan pemahaman yang mendalam tentang teknik-teknik optimasi serta eksperimen dan iterasi. Namun, usaha ini sebanding dengan hasilnya, yaitu website yang lebih cepat, responsif, dan ramah pengguna. Ingatlah selalu bahwa pengalaman pengguna adalah prioritas utama, dan “animate min” hanyalah salah satu cara untuk mencapai tujuan tersebut. Dengan optimasi yang tepat, Anda dapat membuat animasi yang memukau tanpa mengorbankan performa website.
Optimasi animasi merupakan bagian penting dari strategi SEO dan UX yang komprehensif. Dengan memperhatikan ukuran file animasi, kita dapat berkontribusi pada pengalaman pengguna yang lebih baik dan peringkat website yang lebih tinggi pada mesin pencari. Jangan ragu untuk terus belajar dan bereksperimen dengan berbagai teknik agar dapat menghasilkan animasi yang berkualitas tinggi dengan ukuran file seminimal mungkin.
| Teknik | Penjelasan | Dampak |
|---|---|---|
| Kompresi Gambar | Mengurangi ukuran file gambar tanpa kehilangan kualitas yang signifikan | Mengurangi ukuran file animasi |
| Pengurangan Frame | Mengurangi jumlah frame dalam animasi | Mengurangi ukuran file dan mungkin mengurangi kualitas animasi |
| Penggunaan Palet Warna Terbatas | Mengurangi jumlah warna yang digunakan dalam animasi | Mengurangi ukuran file dan mungkin mengurangi kualitas animasi |

Kesimpulannya, memahami dan menerapkan prinsip “animate min” sangat penting untuk meningkatkan kinerja website dan pengalaman pengguna. Dengan memilih format file yang tepat, mengoptimalkan kode, dan memanfaatkan tools kompresi, Anda dapat menciptakan animasi yang menarik tanpa mengorbankan kecepatan loading website. Prioritaskan selalu keseimbangan antara kualitas visual dan ukuran file untuk hasil terbaik.