ingin menambahkan sentuhan interaksi yang menarik pada website Anda yang dibangun dengan Bootstrap 4? Animasi hover pada card dapat menjadi solusi yang tepat. Dengan sedikit kode CSS, Anda dapat membuat card-card website Anda menjadi lebih hidup dan menarik perhatian pengunjung. Artikel ini akan memandu Anda langkah demi langkah dalam menerapkan bootstrap 4 card hover animation yang memukau.
Keuntungan menggunakan animasi hover pada card sangat banyak. Animasi ini tidak hanya meningkatkan estetika website, tetapi juga meningkatkan pengalaman pengguna (UX). Pengguna akan lebih tertarik untuk mengeksplorasi konten yang disajikan, meningkatkan kemungkinan klik dan interaksi. Selain itu, animasi yang halus dan terintegrasi dengan baik dapat menunjukkan profesionalisme dan perhatian terhadap detail dalam desain website Anda.
Sebelum memulai, pastikan Anda sudah terbiasa dengan dasar-dasar Bootstrap 4 dan CSS. Jika belum, ada banyak tutorial online yang dapat membantu Anda mempelajari dasar-dasarnya. Setelah siap, mari kita mulai menjelajahi berbagai teknik untuk membuat bootstrap 4 card hover animation.
Metode Dasar Menambahkan Animasi Hover
Cara paling sederhana untuk menambahkan animasi hover pada card Bootstrap 4 adalah dengan menggunakan CSS dasar. Kita bisa memanfaatkan properti transition untuk membuat efek transisi yang halus.
Berikut contoh kode CSS yang dapat Anda gunakan:
.card:hover {
transform: scale(1.05);
box-shadow: 0 10px 20px rgba(0,0,0,0.19);
transition: all 0.3s ease;
}
Kode di atas akan membuat card sedikit membesar dan bayangannya berubah saat kursor mouse berada di atasnya. Anda dapat menyesuaikan nilai transform, box-shadow, dan transition untuk mendapatkan efek yang diinginkan.
Menambahkan Animasi Lebih Kompleks
Untuk animasi yang lebih kompleks, kita dapat menggunakan library animasi CSS seperti Animate.css atau menggunakan JavaScript. Animate.css menyediakan berbagai macam animasi yang siap pakai, sehingga Anda dapat dengan mudah menambahkan efek-efek yang menarik seperti fade-in, bounce, shake, dan lain-lain.
Sebagai contoh, dengan Animate.css, Anda dapat menambahkan kelas animasi seperti animated bounceIn ke card saat hover:
.card:hover {
animation: bounceIn 0.5s ease;
}
Ingatlah untuk menyertakan file Animate.css dalam proyek Anda.

Contoh Animasi Hover yang Kreatif
Berikut beberapa contoh ide animasi hover yang dapat Anda terapkan pada card Bootstrap 4:
- Efek Zoom: Card membesar sedikit saat dihover.
- Efek Bayangan: Bayangan card berubah saat dihover, memberikan efek kedalaman.
- Efek Warna: Warna latar belakang atau teks card berubah saat dihover.
- Efek Rotasi: Card berotasi sedikit saat dihover.
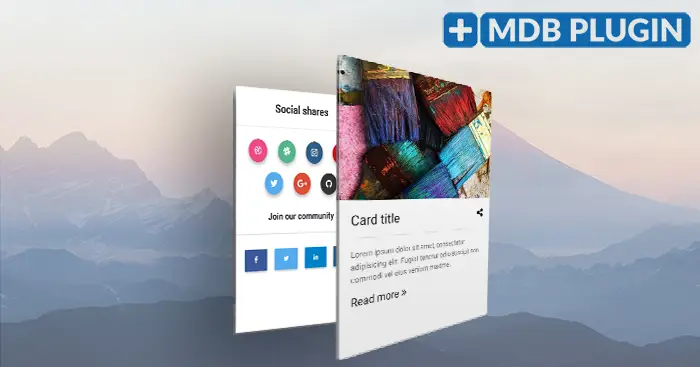
- Efek Flip: Card terbalik menampilkan informasi lain di sisi sebaliknya saat dihover.
Anda bisa menggabungkan beberapa efek di atas untuk menciptakan animasi yang lebih dinamis dan menarik.
Menyesuaikan Animasi dengan Kebutuhan Anda
Penting untuk menyesuaikan animasi dengan tema dan gaya website Anda. Jangan terlalu berlebihan menggunakan animasi, karena dapat mengganggu pengalaman pengguna. Pilihlah animasi yang halus, relevan, dan tidak mengganggu navigasi website.

Tips dan Trik untuk Optimasi
Untuk memastikan bootstrap 4 card hover animation Anda berjalan dengan lancar dan efisien, perhatikan beberapa tips berikut:
- Gunakan animasi yang ringan dan efisien.
- Optimalkan kode CSS Anda.
- Pastikan animasi responsif di berbagai ukuran layar.
- Uji animasi pada berbagai browser untuk memastikan kompatibilitas.
| Animasi | Kode CSS | Keterangan |
|---|---|---|
| Zoom | transform: scale(1.1); |
Membesarkan card |
| Bayangan | box-shadow: 0 5px 10px rgba(0,0,0,0.2); |
Menambahkan bayangan |
| Warna | background-color: #f0f0f0; |
Mengubah warna latar belakang |
Dengan memahami konsep dasar dan mengikuti tips di atas, Anda dapat dengan mudah menerapkan bootstrap 4 card hover animation yang menarik dan meningkatkan pengalaman pengguna pada website Anda. Jangan ragu untuk bereksperimen dan menemukan kombinasi animasi yang paling sesuai dengan desain website Anda.

Semoga artikel ini bermanfaat dan membantu Anda dalam meningkatkan tampilan website Anda!