Membangun website yang interaktif dan menarik perhatian pengguna adalah kunci kesuksesan di dunia digital saat ini. Salah satu cara untuk mencapai hal tersebut adalah dengan menggunakan animasi yang tepat. Animasi accordion, dengan tampilannya yang elegan dan fungsional, menjadi pilihan populer untuk menampilkan konten yang terstruktur dan mudah dinavigasi. Dan salah satu tempat terbaik untuk menemukan inspirasi dan kode siap pakai untuk animasi accordion adalah CodePen.
Artikel ini akan membahas secara mendalam tentang accordion animation codepen, memberikan panduan lengkap bagi Anda yang ingin mengimplementasikan animasi accordion yang menarik dan profesional di website Anda. Kita akan mengeksplorasi berbagai contoh, teknik, dan tips yang akan membantu Anda memilih dan mengadaptasi kode yang paling sesuai dengan kebutuhan desain website Anda.
Mengapa CodePen? Karena platform ini menyediakan komunitas yang luas, dipenuhi dengan para pengembang web yang berbakat dan berbagi kode sumber mereka. Anda bisa menemukan berbagai macam variasi animasi accordion, dari yang sederhana hingga yang sangat kompleks, dengan berbagai efek dan fitur tambahan.
Mengeksplorasi Berbagai Contoh Accordion Animation CodePen
CodePen menawarkan beragam contoh accordion animation, masing-masing dengan pendekatan dan efek yang unik. Anda akan menemukan contoh yang menggunakan CSS murni, JavaScript, atau kombinasi keduanya. Beberapa contoh bahkan menggunakan library atau framework JavaScript populer seperti React, Angular, atau Vue.js. Hal ini memberikan fleksibilitas yang tinggi dalam memilih solusi yang paling cocok dengan skill dan kebutuhan proyek Anda.
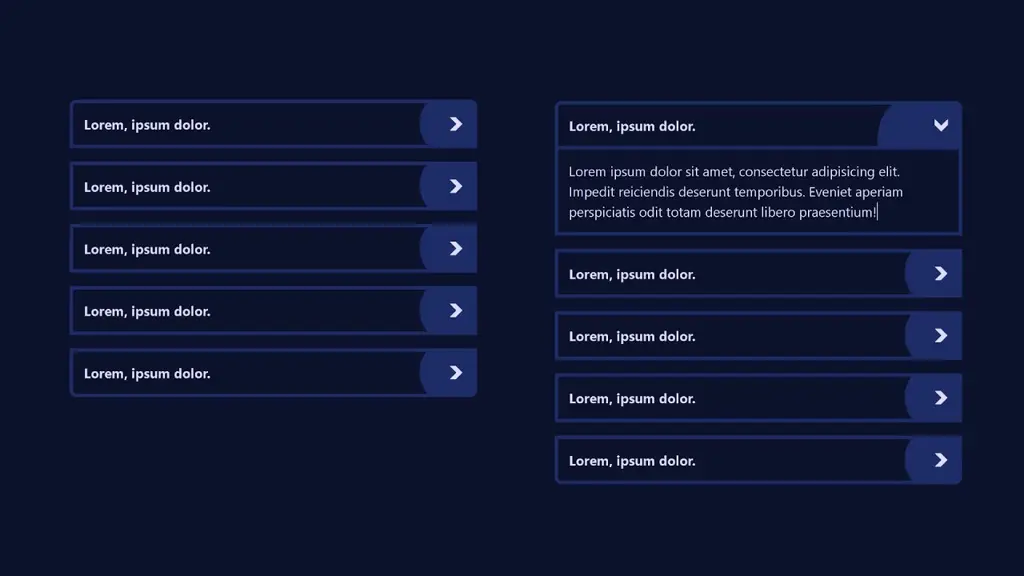
Berikut beberapa fitur yang sering ditemukan dalam contoh accordion animation di CodePen:
- Animasi smooth scrolling untuk transisi yang halus dan natural.
- Penggunaan icon untuk menunjukkan status accordion (terbuka atau tertutup).
- Dukungan untuk berbagai jenis konten, termasuk teks, gambar, dan video.
- Responsif desain, sehingga animasi tetap terlihat baik di berbagai perangkat dan ukuran layar.
- Penggunaan tema gelap atau terang, menyesuaikan dengan desain keseluruhan website.
Menjelajahi CodePen adalah proses pembelajaran yang berharga. Anda dapat melihat bagaimana para pengembang lain memecahkan masalah yang serupa, mempelajari teknik-teknik pemrograman baru, dan mendapatkan inspirasi untuk proyek-proyek Anda sendiri.

Langkah-Langkah Mengimplementasikan Accordion Animation dari CodePen
Setelah menemukan contoh accordion animation yang sesuai, langkah selanjutnya adalah mengimplementasikannya ke dalam website Anda. Proses ini umumnya melibatkan beberapa langkah:
- Salin kode sumber: Salin kode HTML, CSS, dan JavaScript dari CodePen.
- Sesuaikan kode: Ubah kode sesuai dengan kebutuhan Anda, termasuk mengubah warna, font, dan konten.
- Integrasikan ke website: Tambahkan kode yang telah dimodifikasi ke dalam file HTML website Anda.
- Uji dan perbaiki: Pastikan animasi berfungsi dengan baik dan sesuai dengan harapan.
Penting untuk memahami kode yang Anda salin. Meskipun Anda bisa langsung menggunakan kode tersebut, memahami cara kerjanya akan membantu Anda melakukan modifikasi dan pemecahan masalah dengan lebih efektif. Jika Anda menemukan kesulitan, jangan ragu untuk mencari bantuan di forum atau komunitas online.
Tips dan Trik untuk Accordion Animation
Berikut beberapa tips dan trik untuk membuat animasi accordion yang lebih efektif dan profesional:
- Gunakan animasi yang halus dan tidak mengganggu pengguna.
- Pastikan animasi responsif di berbagai perangkat dan ukuran layar.
- Pertimbangkan aksesibilitas, khususnya bagi pengguna dengan disabilitas.
- Gunakan CSS untuk styling, dan JavaScript untuk interaksi.
- Optimalkan kode untuk kinerja yang baik.
Dengan memperhatikan hal-hal di atas, Anda dapat menciptakan animasi accordion yang tidak hanya menarik secara visual, tetapi juga fungsional dan mudah diakses oleh semua pengguna.

Kesimpulan
Accordion animation merupakan elemen interaktif yang berharga untuk meningkatkan pengalaman pengguna di website. CodePen menawarkan sumber daya yang luar biasa untuk menemukan dan mempelajari berbagai contoh accordion animation. Dengan memahami langkah-langkah implementasi dan tips yang telah diuraikan, Anda dapat dengan mudah menambahkan animasi yang dinamis dan menarik ke website Anda. Jangan ragu untuk bereksperimen dan berkreasi untuk menciptakan animasi accordion yang unik dan sesuai dengan identitas website Anda.
Semoga artikel tentang accordion animation codepen ini bermanfaat bagi Anda. Selamat mencoba dan jangan takut untuk bereksperimen!

Ingatlah untuk selalu mengecek kompatibilitas kode dengan browser yang Anda targetkan dan pastikan animasi berjalan dengan lancar di berbagai perangkat.
| Kelebihan | Kekurangan |
|---|---|
| Mudah diimplementasikan | Membutuhkan pemahaman dasar pemrograman |
| Menarik visual | Bisa memakan banyak resources jika tidak dioptimalkan |
| Meningkatkan pengalaman pengguna | Beberapa efek bisa mengganggu bagi sebagian pengguna |