Selamat datang di tutorial Adobe Animate untuk pemula di Indonesia! Dalam panduan komprehensif ini, kita akan menjelajahi berbagai fitur dan fungsi Adobe Animate, mulai dari dasar-dasar hingga teknik animasi yang lebih kompleks. Baik Anda seorang desainer grafis, pengembang web, atau hanya sekadar penggemar animasi, tutorial ini akan membantu Anda menguasai Adobe Animate dengan cepat dan mudah.
Adobe Animate adalah software profesional yang digunakan untuk membuat animasi 2D interaktif, termasuk animasi untuk web, game, dan aplikasi mobile. Dengan kemampuannya yang mumpuni, Animate memungkinkan Anda untuk menciptakan karya animasi yang menakjubkan dan dinamis. Tutorial ini dirancang khusus untuk pengguna di Indonesia, dengan bahasa Indonesia yang mudah dipahami dan contoh-contoh yang relevan dengan konteks lokal.
Sebelum kita mulai, pastikan Anda telah menginstal Adobe Animate di komputer Anda. Anda dapat mengunduh versi trial atau membeli lisensi resmi dari situs web Adobe. Setelah terinstal, mari kita langsung masuk ke tutorialnya!
Mengenal Antarmuka Adobe Animate
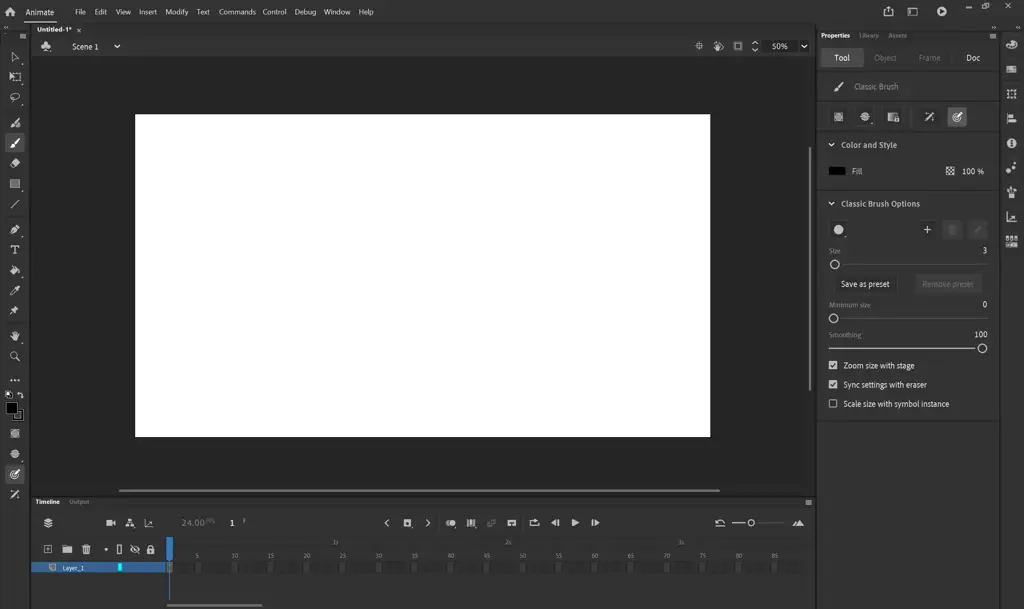
Langkah pertama adalah memahami antarmuka Adobe Animate. Berbagai panel dan tool yang tersedia mungkin terlihat rumit pada awalnya, tetapi dengan latihan dan pemahaman yang baik, Anda akan terbiasa dengan cepat. Mari kita eksplor beberapa bagian penting dari antarmuka:
- Stage: Area kerja utama tempat Anda akan membuat animasi.
- Timeline: Panel yang digunakan untuk mengatur urutan frame dan animasi.
- Properties Panel: Panel yang menampilkan properti dari objek yang dipilih.
- Tools Panel: Berisi berbagai tools untuk menggambar, memodifikasi, dan menganimasikan objek.
Luangkan waktu untuk menjelajahi setiap panel dan tool agar Anda terbiasa dengan fungsinya. Jangan ragu untuk bereksperimen dan mencoba berbagai pengaturan.

Membuat Animasi Sederhana
Setelah memahami antarmuka, mari kita mulai membuat animasi sederhana. Kita akan membuat animasi bola yang bergerak melintasi stage. Ikuti langkah-langkah berikut:
- Buat lingkaran menggunakan tool Ellipse Tool.
- Di Timeline, tambahkan beberapa frame.
- Pada frame ke-sekian, pindahkan bola ke posisi yang berbeda.
- Tekan tombol Play untuk melihat animasi.
Ini adalah animasi yang sangat sederhana, tetapi ini merupakan dasar untuk membuat animasi yang lebih kompleks. Anda dapat bereksperimen dengan berbagai properti, seperti warna, ukuran, dan bentuk, untuk menciptakan animasi yang lebih menarik.
Menambahkan Tween
Untuk membuat animasi yang lebih halus, kita dapat menggunakan tween. Tween adalah teknik animasi yang memperhalus pergerakan objek dari satu frame ke frame lainnya. Di Adobe Animate, ada beberapa jenis tween yang tersedia, seperti motion tween dan shape tween. Cobalah bereksperimen dengan kedua jenis tween untuk melihat perbedaannya.

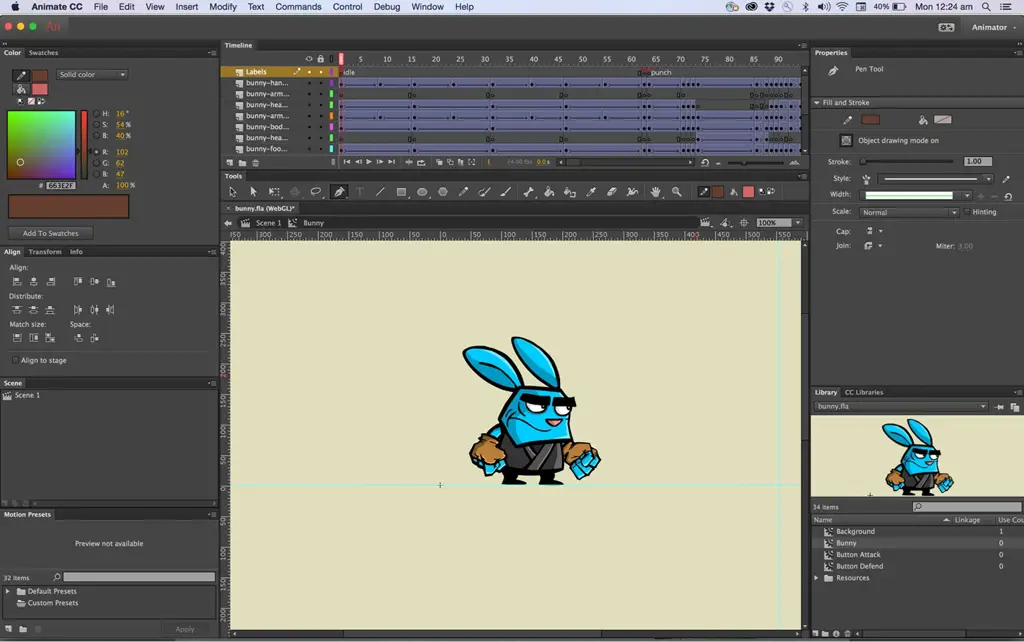
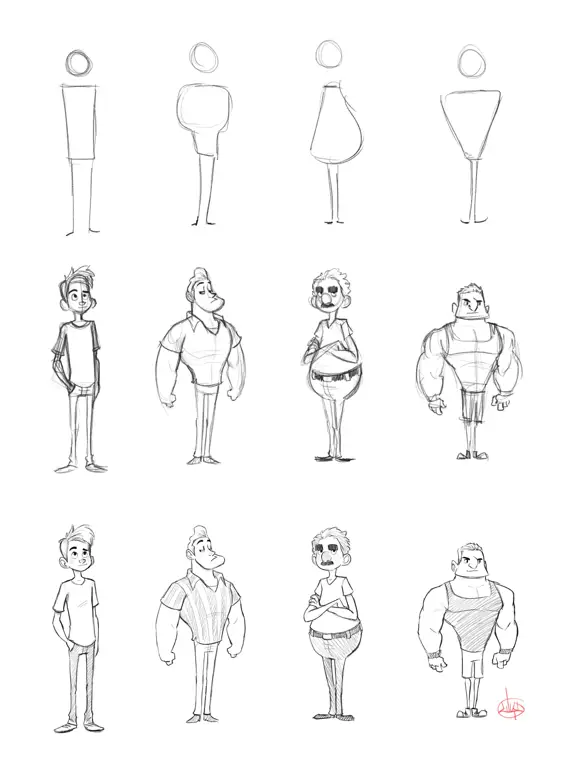
Animasi Karakter
Animasi karakter adalah salah satu aplikasi paling populer dari Adobe Animate. Anda dapat membuat karakter yang unik dan menarik dengan menggunakan berbagai tool dan teknik. Berikut beberapa tips untuk membuat animasi karakter yang efektif:
- Gunakan layer yang berbeda untuk bagian-bagian karakter yang berbeda.
- Gunakan motion tween untuk membuat gerakan yang halus.
- Perhatikan detail dan ekspresi wajah karakter.
Membuat animasi karakter membutuhkan latihan dan kesabaran, tetapi hasilnya akan sangat memuaskan. Jangan takut untuk bereksperimen dan mencoba berbagai teknik.
Teknik Animasi Lainnya
Selain motion tween dan shape tween, Adobe Animate juga menyediakan berbagai teknik animasi lainnya, seperti:
- Classic Tween: Memberikan kontrol yang lebih detail terhadap animasi.
- Frame-by-frame Animation: Menggambar setiap frame secara manual, memberikan kontrol maksimal tetapi membutuhkan waktu yang lebih lama.
- Bone Tool: Digunakan untuk membuat animasi karakter yang lebih realistis dengan menggunakan tulang (bone).
Pelajari dan kuasai berbagai teknik animasi ini untuk memperluas kemampuan Anda dalam membuat animasi yang lebih kompleks dan dinamis.

Dengan mengikuti tutorial Adobe Animate Indonesia ini, Anda akan mempelajari dasar-dasar hingga teknik animasi yang lebih kompleks. Praktek dan eksperimen adalah kunci untuk menguasai software ini. Jangan takut untuk mencoba hal-hal baru dan mengembangkan gaya animasi Anda sendiri. Selamat berkarya!
Semoga tutorial ini bermanfaat bagi Anda. Jika Anda memiliki pertanyaan atau saran, jangan ragu untuk meninggalkan komentar di bawah ini.
| Topik | Penjelasan Singkat |
|---|---|
| Antarmuka | Kenali panel dan tool Adobe Animate. |
| Animasi Sederhana | Buat animasi dasar menggunakan motion tween. |
| Animasi Karakter | Pelajari teknik untuk membuat animasi karakter yang menarik. |
| Tween | Pahami dan gunakan berbagai jenis tween. |