Animate CC Canvas, atau yang lebih dikenal sebagai Adobe Animate, adalah perangkat lunak grafis vektor yang sangat serbaguna. Kemampuannya untuk membuat animasi yang dinamis dan interaktif membuatnya menjadi pilihan populer bagi para desainer, animator, dan pengembang web. Dalam artikel ini, kita akan menjelajahi berbagai aspek penggunaan Animate CC Canvas, dari dasar-dasar hingga teknik-teknik lanjutan.
Salah satu fitur utama Animate CC Canvas adalah kemampuannya untuk membuat animasi berbasis vektor. Ini berarti animasi yang dihasilkan akan terlihat tajam dan jernih pada resolusi apa pun, tanpa kehilangan kualitas gambar. Berbeda dengan animasi berbasis bitmap yang dapat terlihat buram atau pixelated saat diperbesar.
Selain itu, Animate CC Canvas juga mendukung berbagai format file, termasuk SWF, HTML5 Canvas, dan WebGL. Ini memberikan fleksibilitas yang tinggi dalam mendistribusikan animasi yang telah dibuat. Anda dapat dengan mudah menanamkan animasi ke dalam situs web, aplikasi mobile, atau bahkan game.

Bagi pemula, Animate CC Canvas menawarkan antarmuka yang intuitif dan mudah dipelajari. Banyak tutorial dan dokumentasi tersedia secara online untuk membantu Anda memulai. Anda dapat menemukan berbagai kursus, baik yang gratis maupun berbayar, yang akan membimbing Anda langkah demi langkah dalam menguasai perangkat lunak ini.
Mempelajari Dasar-Dasar Animate CC Canvas
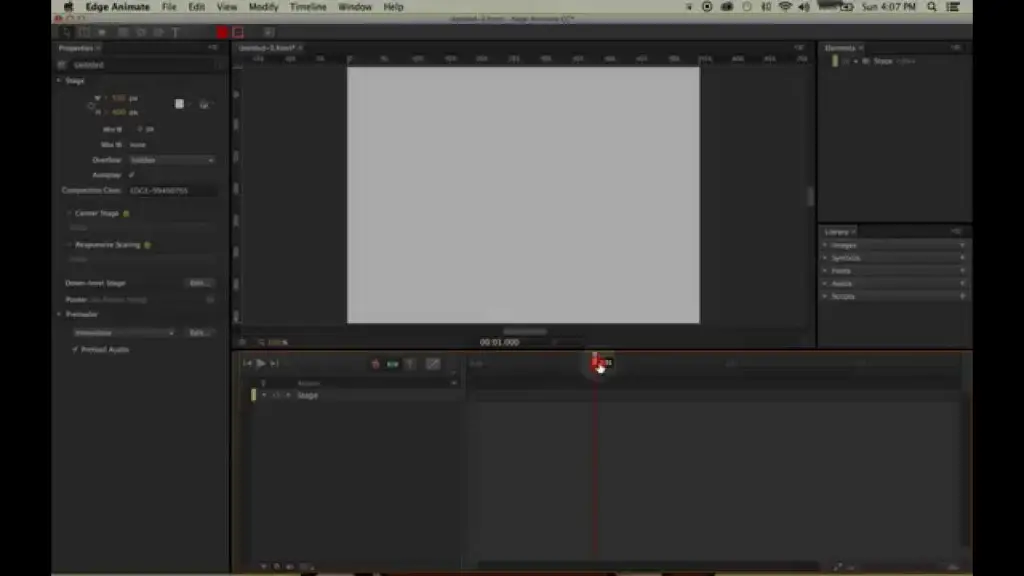
Sebelum masuk ke teknik-teknik lanjutan, penting untuk memahami dasar-dasar Animate CC Canvas. Ini meliputi pemahaman tentang timeline, layer, simbol, dan tools yang tersedia. Dengan menguasai dasar-dasar ini, Anda akan dapat membuat animasi sederhana dengan mudah.
Timeline pada Animate CC Canvas berfungsi sebagai tempat Anda mengatur dan mengontrol urutan animasi. Setiap layer pada timeline mewakili elemen atau objek yang berbeda dalam animasi Anda. Simbol memungkinkan Anda untuk membuat elemen yang dapat digunakan kembali, sehingga mempermudah proses pembuatan animasi yang kompleks.
Tools yang tersedia dalam Animate CC Canvas sangat beragam, mulai dari tools untuk menggambar dan memanipulasi objek, hingga tools untuk menambahkan efek dan animasi. Dengan berlatih dan bereksperimen, Anda akan dapat menguasai tools-tools ini dan menciptakan animasi yang sesuai dengan imajinasi Anda.

Sebagai contoh, Anda dapat membuat animasi sederhana seperti bola yang bergerak melintasi layar. Ini akan mengajarkan Anda cara menggunakan timeline, layer, dan tools dasar untuk membuat animasi yang sederhana namun efektif.
Membuat Animasi yang Lebih Kompleks
Setelah menguasai dasar-dasar, Anda dapat mulai bereksperimen dengan fitur-fitur yang lebih canggih. Ini meliputi penggunaan motion tween, shape tween, dan berbagai efek visual lainnya. Dengan menggabungkan berbagai teknik, Anda dapat menciptakan animasi yang lebih dinamis dan menarik.
Motion tween digunakan untuk membuat animasi pergerakan objek, sementara shape tween digunakan untuk membuat animasi perubahan bentuk objek. Anda juga dapat menambahkan efek visual seperti blur, glow, dan shadow untuk membuat animasi yang lebih realistis atau artistik.
Integrasi dengan HTML5 Canvas
Salah satu keunggulan Animate CC Canvas adalah kemampuannya untuk mengekspor animasi ke dalam format HTML5 Canvas. Ini memungkinkan Anda untuk menanamkan animasi ke dalam situs web tanpa memerlukan plugin tambahan, sehingga animasi dapat diakses oleh semua pengguna, terlepas dari browser yang mereka gunakan.
Dengan menggunakan HTML5 Canvas, Anda dapat membuat animasi yang responsif dan beradaptasi dengan berbagai ukuran layar. Ini sangat penting dalam pengembangan web modern, dimana situs web harus dapat diakses dan tampil dengan baik pada berbagai perangkat, mulai dari desktop hingga smartphone.
Untuk mengoptimalkan kinerja animasi pada HTML5 Canvas, penting untuk mengoptimalkan kode dan menggunakan teknik-teknik optimasi yang tepat. Ini meliputi penggunaan teknik penggambaran yang efisien dan menghindari penggunaan elemen-elemen yang tidak perlu.
| Teknik | Penjelasan |
|---|---|
| Motion Tween | Membuat animasi pergerakan objek |
| Shape Tween | Membuat animasi perubahan bentuk objek |
| Efek Visual | Menambahkan efek seperti blur, glow, dan shadow |

Kesimpulannya, Animate CC Canvas adalah alat yang sangat kuat dan serbaguna untuk membuat animasi yang dinamis dan interaktif. Dengan mempelajari dasar-dasar dan bereksperimen dengan berbagai fitur, Anda dapat menciptakan animasi yang menakjubkan dan inovatif. Jangan ragu untuk menjelajahi berbagai sumber daya online dan berlatih secara konsisten untuk meningkatkan kemampuan Anda dalam menggunakan Animate CC Canvas.
Ingatlah untuk selalu berlatih dan bereksperimen. Praktik adalah kunci untuk menguasai Animate CC Canvas dan menghasilkan animasi yang berkualitas tinggi.
