Aniwaze progress bar adalah fitur yang sering digunakan dalam berbagai aplikasi dan situs web untuk menunjukkan kemajuan suatu proses. Kehadirannya memberikan pengalaman pengguna yang lebih baik karena memberikan informasi visual yang jelas tentang status suatu tugas, baik itu pengunduhan file, pemrosesan data, atau bahkan proses rendering halaman web. Penggunaan aniwaze progress bar yang efektif dapat meningkatkan kepuasan pengguna dan mengurangi rasa frustrasi saat menunggu proses selesai.
Dalam konteks pengembangan web, implementasi aniwaze progress bar sangat beragam. Terdapat berbagai library dan framework JavaScript yang memudahkan pengembang untuk menambahkan progress bar ke dalam proyek mereka. Beberapa library populer menawarkan berbagai style dan konfigurasi yang memungkinkan penyesuaian tampilan progress bar agar sesuai dengan tema dan desain website.
Keunggulan penggunaan aniwaze progress bar tak hanya sebatas estetika. Dari sisi fungsionalitas, progress bar memberikan umpan balik kepada pengguna mengenai lamanya waktu yang dibutuhkan untuk menyelesaikan suatu proses. Hal ini membantu pengguna untuk memperkirakan waktu tunggu dan mengatur ekspektasi mereka. Bayangkan sebuah aplikasi yang mengunduh file besar tanpa progress bar; pengguna akan merasa cemas dan tidak mengetahui apakah proses tersebut masih berjalan atau sudah mengalami error.
Jenis Aniwaze Progress Bar
Terdapat beberapa jenis aniwaze progress bar yang dapat dipilih sesuai kebutuhan, antara lain:
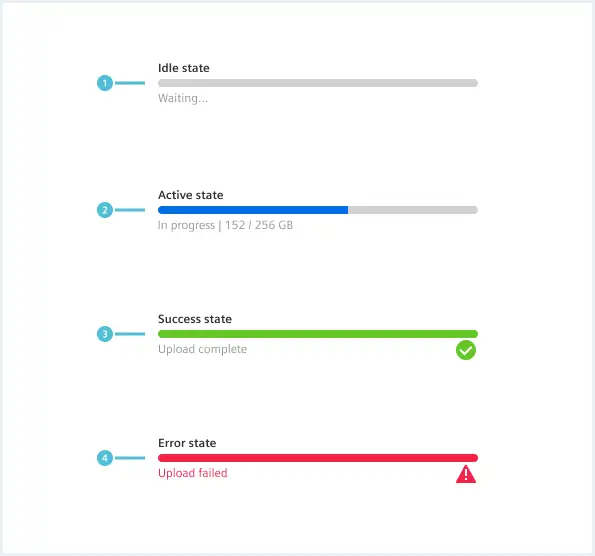
- Progress bar linier: Progress bar ini paling umum digunakan dan menampilkan kemajuan secara linier dari kiri ke kanan.
- Progress bar melingkar: Progress bar ini berbentuk lingkaran dan sering digunakan untuk menunjukkan proses yang berkelanjutan, seperti loading halaman web.
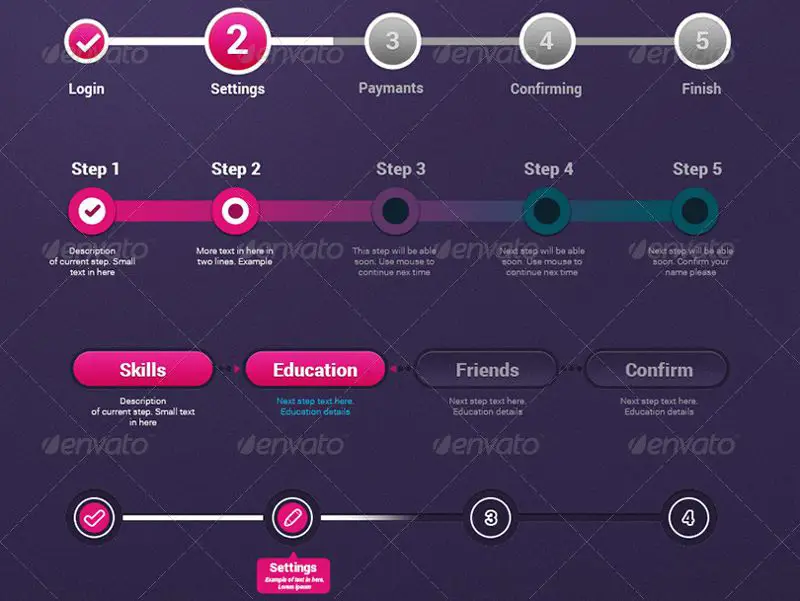
- Progress bar terbagi: Progress bar ini membagi total proses menjadi beberapa tahap yang masing-masing ditunjukkan oleh bagian dari progress bar.
Pemilihan jenis progress bar sangat bergantung pada konteks penggunaannya. Progress bar linier cocok untuk proses yang memiliki titik awal dan akhir yang jelas, sedangkan progress bar melingkar lebih sesuai untuk proses yang berulang atau tak tentu panjangnya.

Implementasi Aniwaze Progress Bar
Implementasi aniwaze progress bar dapat dilakukan dengan berbagai cara, tergantung pada teknologi yang digunakan. Untuk pengembangan web, JavaScript library seperti jQuery, React, atau Angular sering digunakan untuk membuat progress bar yang dinamis dan interaktif. Beberapa library bahkan menawarkan fitur-fitur tambahan seperti animasi yang menarik dan customisasi tampilan.
Berikut contoh sederhana implementasi aniwaze progress bar menggunakan JavaScript:
<div id="myProgress"><div id="myBar"></div></div><script>function move() {var elem = document.getElementById("myBar"); var width = 1; var id = setInterval(frame, 10); function frame() {if (width >= 100) {clearInterval(id); } else {width++; elem.style.width = width + '%'; }} } move();</script>
Kode di atas merupakan contoh sederhana. Untuk implementasi yang lebih kompleks dan fitur yang lebih lengkap, disarankan untuk menggunakan library JavaScript yang telah tersedia.
Tips Optimasi Aniwaze Progress Bar
Untuk memastikan aniwaze progress bar memberikan pengalaman pengguna yang optimal, perhatikan beberapa tips berikut:
- Jaga akurasi: Progress bar harus menunjukkan kemajuan yang akurat dan konsisten.
- Hindari progress bar yang terlalu lambat: Progress bar yang terlalu lambat memperlihatkan ketidakjelasan dan justru membuat pengguna frustasi.
- Tampilkan pesan yang informatif: Tambahkan teks atau pesan yang menjelaskan proses yang sedang berjalan.
- Sesuaikan desain dengan keseluruhan website: Pastikan progress bar selaras dengan tema dan desain website.

Kesimpulan
Aniwaze progress bar merupakan elemen penting dalam desain dan pengembangan aplikasi maupun website. Dengan implementasi yang tepat, progress bar dapat meningkatkan kepuasan pengguna dan memberikan pengalaman yang lebih baik. Pemilihan jenis, implementasi, dan optimasi progress bar harus disesuaikan dengan kebutuhan dan konteks penggunaannya.
Ingatlah untuk selalu mengutamakan pengalaman pengguna dan memastikan progress bar memberikan informasi yang jelas dan akurat.

Semoga artikel ini bermanfaat bagi Anda yang ingin memahami dan mengimplementasikan aniwaze progress bar dalam proyek Anda.
