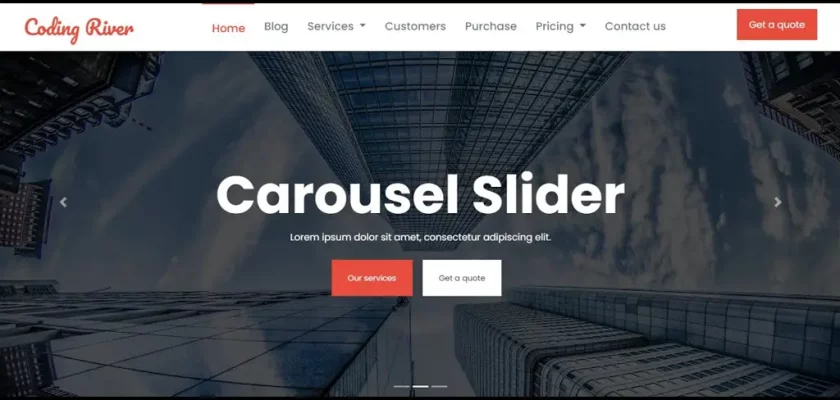
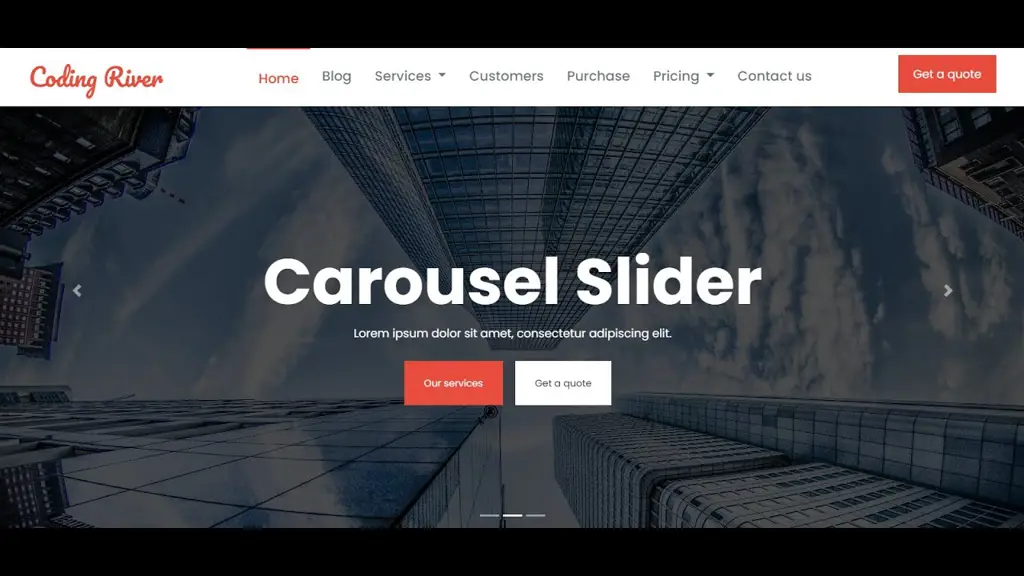
Membangun situs web yang menarik dan interaktif membutuhkan lebih dari sekadar konten yang bagus. Presentasi visual juga memainkan peran penting dalam menarik perhatian pengunjung dan membuat mereka tetap terlibat. Salah satu cara efektif untuk mencapai hal ini adalah dengan menggunakan slider gambar yang dinamis, khususnya slider Bootstrap 4 yang dilengkapi dengan animasi teks. Artikel ini akan memandu Anda langkah demi langkah dalam menciptakan slider Bootstrap 4 yang memukau dengan efek animasi teks yang menarik, meningkatkan pengalaman pengguna dan SEO situs web Anda.
Keunggulan utama menggunakan Bootstrap 4 untuk membangun slider terletak pada kemudahan penggunaan dan responsivitasnya. Framework Bootstrap 4 menyediakan berbagai komponen dan kelas CSS yang siap pakai, sehingga Anda dapat dengan cepat membangun slider yang responsif dan terlihat bagus di berbagai perangkat, dari desktop hingga smartphone. Kombinasi Bootstrap 4 dengan animasi teks akan menghasilkan slider yang tidak hanya menampilkan gambar dengan indah, tetapi juga menyajikan informasi dengan cara yang lebih dinamis dan menarik.
Salah satu aspek kunci dalam membangun bootstrap 4 slider with text animation yang efektif adalah pemilihan animasi yang tepat. Animasi yang berlebihan dapat mengganggu, sementara animasi yang terlalu sederhana mungkin tidak cukup menarik perhatian. Pilih animasi yang halus dan relevan dengan konten yang ditampilkan pada slider. Pertimbangkan penggunaan library animasi seperti Animate.css atau GreenSock (GSAP) untuk memperkaya efek visual slider Anda.
Sebelum memulai, pastikan Anda telah menginstal Bootstrap 4 di proyek Anda. Anda dapat mengunduhnya langsung dari situs web resmi Bootstrap atau menggunakan CDN (Content Delivery Network). Setelah Bootstrap 4 terpasang, Anda dapat memulai membangun slider dengan menggunakan komponen Carousel yang disediakan oleh Bootstrap. Carousel Bootstrap menyediakan struktur dasar untuk slider gambar, dan Anda dapat menambahkan animasi teks menggunakan CSS atau JavaScript.

Berikut adalah contoh kode dasar untuk membangun slider Bootstrap 4:
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="image1.jpg" class="d-block w-100" alt="..."> <div class="carousel-caption d-none d-md-block"> <h5>Judul Slide 1</h5> <p>Deskripsi Slide 1</p> </div> </div> <div class="carousel-item"> <img src="image2.jpg" class="d-block w-100" alt="..."> <div class="carousel-caption d-none d-md-block"> <h5>Judul Slide 2</h5> <p>Deskripsi Slide 2</p> </div> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button></div>
Kode di atas merupakan contoh sederhana. Anda perlu menambahkan lebih banyak item carousel dan menyesuaikan gambar serta teks sesuai dengan kebutuhan Anda. Untuk menambahkan animasi teks, Anda dapat menggunakan library animasi seperti yang telah disebutkan sebelumnya, atau membuat animasi kustom menggunakan CSS.
Menambahkan Animasi Teks
Untuk menambahkan animasi teks, Anda dapat menggunakan berbagai teknik. Salah satu cara yang mudah adalah dengan menggunakan kelas CSS dari library animasi seperti Animate.css. Anda dapat menambahkan kelas-kelas animasi ini ke elemen teks dalam carousel caption.
Sebagai contoh, Anda dapat menambahkan kelas animated fadeInUp untuk membuat teks muncul dari bawah ke atas. Pastikan Anda telah menyertakan file CSS Animate.css di proyek Anda.
Berikut adalah contoh implementasinya:
<div class="carousel-caption d-none d-md-block animated fadeInUp"> <h5>Judul Slide 1</h5> <p>Deskripsi Slide 1</p> </div>
Anda juga dapat bereksperimen dengan berbagai kelas animasi lain yang tersedia di Animate.css atau library animasi lainnya untuk menciptakan efek yang unik dan menarik.

Ingatlah untuk mengoptimalkan gambar yang digunakan pada slider. Gunakan gambar dengan ukuran yang tepat dan kompresi yang baik untuk memastikan waktu pemuatan halaman yang cepat. Gambar yang terlalu besar dapat memperlambat kinerja situs web Anda dan memberikan pengalaman pengguna yang buruk.
Optimasi SEO
Selain aspek visual, optimasi SEO juga penting untuk memastikan slider Anda dapat ditemukan oleh mesin pencari. Pastikan Anda menggunakan atribut alt yang deskriptif pada tag img untuk menjelaskan gambar yang ditampilkan. Ini akan membantu mesin pencari memahami konten slider Anda.
Gunakan judul dan deskripsi yang relevan dengan keyword