Membuat tombol interaktif yang menarik dan fungsional adalah kunci untuk meningkatkan pengalaman pengguna dalam animasi Adobe Animate. Dalam tutorial ini, kita akan menjelajahi berbagai cara untuk membuat button Adobe Animate yang efektif, mulai dari desain sederhana hingga yang lebih kompleks dengan efek animasi yang memukau. Kita akan membahas teknik-teknik pembuatan, optimasi, dan tips untuk memastikan tombol Anda tidak hanya terlihat bagus, tetapi juga mudah digunakan dan sesuai dengan konteks animasi Anda.
Salah satu aspek penting dalam mendesain button Adobe Animate adalah konsistensi. Pastikan tombol Anda memiliki gaya dan tampilan yang konsisten dengan keseluruhan desain animasi Anda. Hal ini akan menciptakan pengalaman yang lebih terintegrasi dan profesional bagi pengguna. Pertimbangkan penggunaan warna, bentuk, dan tipografi yang selaras dengan tema animasi Anda. Jangan lupa untuk memperhatikan ukuran tombol agar mudah diklik, terutama pada perangkat mobile.
Selanjutnya, kita akan membahas berbagai teknik pembuatan button Adobe Animate. Metode yang paling dasar adalah menggunakan simbol grafis. Dengan membuat simbol, Anda dapat dengan mudah mengedit dan memperbarui tampilan tombol tanpa harus melakukan perubahan pada setiap instans tombol di timeline. Anda juga dapat menambahkan efek rollover dan klik dengan memanfaatkan state simbol. Ini akan memberikan umpan balik visual yang jelas kepada pengguna, sehingga mereka tahu bahwa tombol tersebut dapat diklik.
Membuat Tombol Sederhana
Berikut langkah-langkah membuat tombol sederhana di Adobe Animate:
- Buat bentuk persegi panjang atau lingkaran menggunakan tools Shape.
- Beri warna dan gaya sesuai selera Anda. Perhatikan kontras warna agar tombol mudah terlihat.
- Konversi bentuk tersebut menjadi simbol dengan mengklik kanan dan memilih “Convert to Symbol”.
- Beri nama simbol tersebut (misalnya, “TombolUtama”).
- Di panel Properties, atur tipe simbol menjadi “Button”.
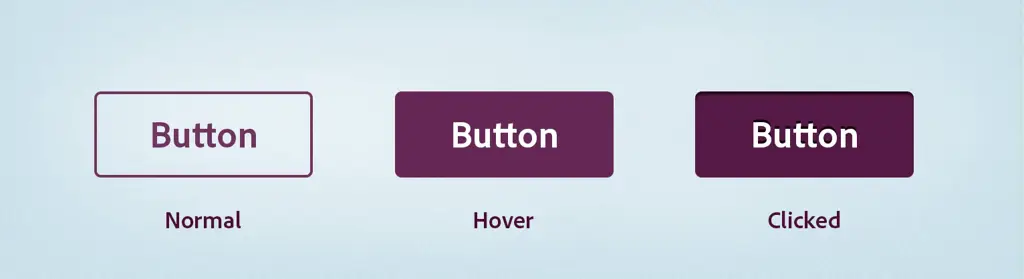
- Tambahkan state “Up”, “Over”, dan “Down” untuk memberikan efek visual saat kursor mouse menunjuk dan mengklik tombol. Anda dapat mengubah warna atau ukuran tombol pada setiap state untuk memberikan feedback yang lebih jelas.
Dengan langkah-langkah sederhana tersebut, Anda telah berhasil membuat sebuah button Adobe Animate yang fungsional. Anda dapat menambahkan teks di atas tombol tersebut dengan menggunakan tools Text. Pastikan teks tersebut mudah dibaca dan ukurannya sesuai dengan ukuran tombol.
Menambahkan Efek Animasi
Untuk membuat tombol Anda lebih menarik, Anda dapat menambahkan efek animasi. Adobe Animate menyediakan berbagai macam efek animasi yang dapat diaplikasikan pada tombol, seperti efek rollover, efek klik, dan animasi transisi. Anda dapat menggunakan timeline untuk membuat animasi frame-by-frame, atau memanfaatkan fitur tweening untuk membuat animasi yang lebih halus dan efisien. Efek animasi yang tepat dapat meningkatkan daya tarik visual dan interaktivitas tombol Anda.

Misalnya, Anda dapat membuat efek rollover yang mengubah warna tombol saat kursor mouse menunjuk ke atasnya. Anda juga dapat menambahkan efek klik yang memberikan feedback visual saat tombol diklik. Jangan berlebihan dalam menambahkan animasi, pastikan animasi tetap halus dan tidak mengganggu pengalaman pengguna.
Optimasi Ukuran File
Setelah membuat tombol Anda, penting untuk mengoptimalkan ukuran file animasi Anda. Ukuran file yang besar dapat memperlambat kinerja animasi, terutama pada perangkat dengan spesifikasi rendah. Anda dapat mengoptimalkan ukuran file dengan mengurangi jumlah frame, menggunakan format file yang lebih kecil, dan mengkompresi file animasi Anda.

Perhatikan juga penggunaan warna. Terlalu banyak warna dapat meningkatkan ukuran file. Cobalah untuk menggunakan palet warna yang terbatas dan konsisten.
Aksesibilitas
Pastikan tombol Anda mudah diakses oleh semua pengguna, termasuk pengguna dengan disabilitas. Gunakan kontras warna yang cukup antara tombol dan latar belakangnya. Berikan label teks yang jelas dan deskriptif pada tombol Anda, sehingga pengguna dengan teknologi bantu dapat memahami fungsi tombol tersebut.
Selain itu, pertimbangkan untuk menambahkan atribut alt pada tombol Anda, sehingga pengguna dengan gangguan penglihatan dapat memahami fungsi tombol melalui pembaca layar. Atribut alt harus memberikan deskripsi singkat dan jelas tentang fungsi tombol tersebut.
Contoh Kode
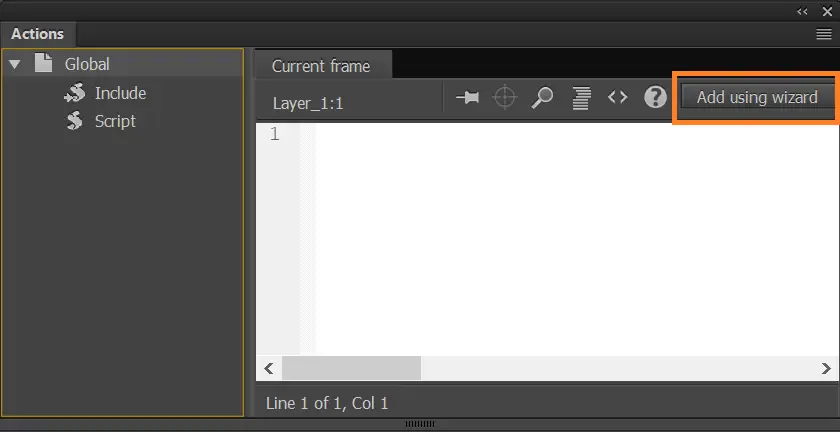
Berikut contoh kode ActionScript 3.0 untuk menambahkan aksi pada button Adobe Animate:
stop();button_mc.addEventListener(MouseEvent.CLICK, klikTombol);function klikTombol(event:MouseEvent):void {gotoAndPlay(2); //Aksi yang akan dijalankan ketika tombol diklik}
Kode di atas akan menjalankan frame ke-2 pada timeline saat tombol “button_mc” diklik. Anda dapat mengganti “gotoAndPlay(2)” dengan kode lain sesuai dengan aksi yang Anda inginkan.

Dengan memahami teknik-teknik di atas, Anda dapat membuat button Adobe Animate yang menarik, fungsional, dan mudah diakses. Ingatlah untuk selalu mengutamakan pengalaman pengguna dan konsistensi dalam desain Anda.
Jangan ragu untuk bereksperimen dan mencoba berbagai teknik untuk menemukan gaya yang paling sesuai dengan kebutuhan Anda. Praktik dan eksplorasi adalah kunci untuk menguasai pembuatan button Adobe Animate yang efektif dan profesional.