Button animation, atau animasi tombol, adalah elemen penting dalam desain web modern yang mampu meningkatkan pengalaman pengguna (UX) dan memberikan sentuhan visual yang menarik. Animasi yang tepat dapat memberikan umpan balik instan kepada pengguna, menunjukkan bahwa tindakan mereka telah tercatat dan sistem sedang memprosesnya. Hal ini tidak hanya memperindah tampilan situs web, tetapi juga meningkatkan interaktivitas dan kegunaan situs.
Penggunaan button animation yang efektif dapat meningkatkan konversi. Dengan memberikan visualisasi yang jelas dari respon terhadap klik atau hover, pengguna merasa lebih yakin dan terdorong untuk berinteraksi lebih lanjut dengan situs web. Sebuah tombol yang bereaksi dengan animasi halus dan responsif akan menciptakan pengalaman yang lebih menyenangkan dan mengesankan bagi pengunjung.
Ada berbagai jenis button animation yang bisa Anda terapkan, mulai dari yang sederhana hingga yang kompleks. Pilihan jenis animasi yang tepat bergantung pada gaya desain situs web Anda, target audiens, dan tujuan dari tombol itu sendiri. Pertimbangan penting lainnya adalah performansi dan kompatibilitas di berbagai perangkat dan browser.
Jenis Button Animation
Berikut beberapa jenis button animation yang populer:
- Animasi Hover: Animasi ini dipicu saat kursor mouse melayang di atas tombol. Contohnya, tombol berubah warna, ukuran, atau menambahkan efek bayangan.
- Animasi Klik: Animasi ini muncul saat tombol diklik. Biasanya berupa perubahan warna sementara, sedikit pergerakan, atau efek riak.
- Animasi Loading: Animasi ini ditampilkan saat tombol sedang memproses suatu tindakan, misalnya saat mengirimkan formulir. Animasi ini memberikan umpan balik visual kepada pengguna bahwa sistem sedang bekerja.
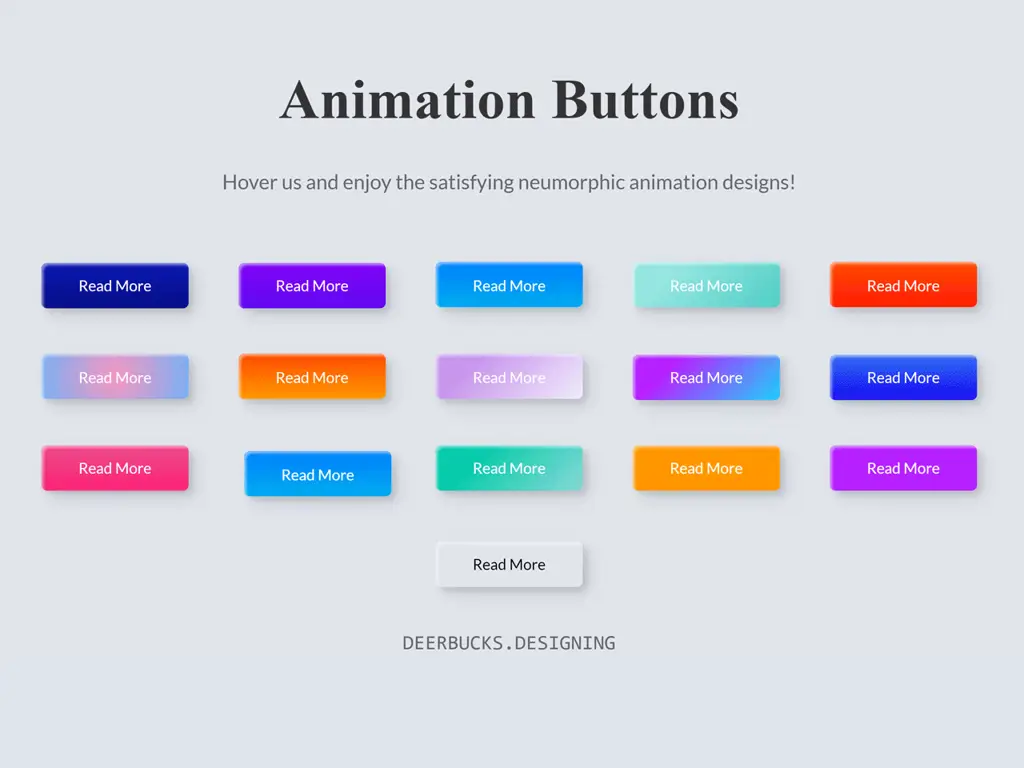
- Animasi 3D: Animasi yang lebih kompleks yang memberikan efek kedalaman dan dimensi pada tombol, memberikan tampilan yang lebih modern dan menarik.
Memilih jenis animasi yang tepat sangat penting. Animasi yang terlalu berlebihan bisa mengganggu, sementara animasi yang terlalu sederhana bisa kurang efektif. Carilah keseimbangan antara visual yang menarik dan fungsionalitas yang optimal.

Cara Membuat Button Animation
Ada beberapa cara untuk membuat button animation, mulai dari menggunakan CSS sederhana hingga memanfaatkan library JavaScript yang lebih canggih. Untuk animasi sederhana, CSS sudah cukup memadai. Namun, untuk animasi yang lebih kompleks dan interaktif, JavaScript mungkin diperlukan.
Berikut beberapa tips untuk membuat button animation yang efektif:
- Jaga kesederhanaan: Hindari animasi yang terlalu rumit dan mengganggu. Animasi yang sederhana dan halus biasanya lebih efektif.
- Perhatikan konsistensi: Pastikan animasi tombol konsisten dengan keseluruhan desain situs web Anda.
- Utamakan aksesibilitas: Pastikan animasi tidak mengganggu pengguna dengan disabilitas, misalnya pengguna dengan epilepsi atau gangguan sensorik lainnya.
- Optimalkan performa: Animasi yang terlalu berat dapat memperlambat situs web Anda. Optimalkan animasi agar tidak mengganggu kecepatan loading.
Berikut contoh sederhana button animation menggunakan CSS:
.button {
transition: all 0.3s ease;
}
.button:hover {
background-color: #4CAF50;
transform: scale(1.1);
}
Kode di atas akan membuat tombol berubah warna dan ukuran saat kursor melayang di atasnya. Anda dapat menyesuaikan properti CSS untuk mendapatkan efek animasi yang diinginkan.

Pertimbangan Penting
Sebelum menerapkan button animation, pertimbangkan beberapa hal penting berikut:
- Target audiens: Pertimbangkan preferensi dan kebiasaan target audiens Anda dalam memilih jenis animasi.
- Konteks: Pastikan animasi sesuai dengan konteks situs web dan tujuan dari tombol tersebut.
- Perangkat: Pastikan animasi berfungsi dengan baik di berbagai perangkat dan browser.
Dengan perencanaan yang matang dan eksekusi yang tepat, button animation dapat menjadi alat yang ampuh untuk meningkatkan UX dan konversi di situs web Anda. Jangan ragu untuk bereksperimen dan menemukan style animasi yang paling sesuai dengan brand dan situs web Anda.

Ingatlah bahwa kunci keberhasilan button animation terletak pada kesederhanaan, konsistensi, dan kegunaan. Jangan sampai animasi justru menghambat pengalaman pengguna, melainkan justru memperkayanya.