Edge Animate CC, sebelumnya dikenal sebagai Adobe Edge Animate, adalah sebuah perangkat lunak animasi berbasis web yang pernah sangat populer. Meskipun Adobe telah menghentikan dukungan dan pengembangannya, banyak pengembang web masih menggunakannya dan mencari informasi tentang cara memanfaatkan fitur-fiturnya. Artikel ini akan membahas secara mendalam tentang Edge Animate CC, termasuk fitur-fiturnya, kelebihan dan kekurangannya, serta alternatif yang tersedia saat ini.
Sebelum kita melangkah lebih jauh, penting untuk memahami bahwa Edge Animate CC bukanlah perangkat lunak yang sepenuhnya baru. Ia merupakan bagian dari Adobe Creative Suite, sebuah rangkaian perangkat lunak desain dan pengembangan yang terintegrasi. Namun, keunikan Edge Animate CC terletak pada kemampuannya untuk menciptakan animasi interaktif yang dapat diintegrasikan langsung ke dalam situs web.

Salah satu kelebihan utama Edge Animate CC adalah kemudahan penggunaannya. Meskipun menawarkan fitur-fitur canggih, antarmuka pengguna yang intuitif memudahkan pengguna pemula untuk mempelajari dan menggunakannya. Pengguna dapat membuat animasi dengan mudah menggunakan drag-and-drop, tanpa perlu keahlian pemrograman yang kompleks. Hal ini membuat Edge Animate CC menjadi pilihan yang ideal bagi para desainer web yang ingin menambahkan sentuhan animasi ke situs web mereka tanpa harus menjadi ahli animasi.
Edge Animate CC memungkinkan pembuatan animasi yang responsif, artinya animasi akan menyesuaikan diri dengan ukuran layar perangkat yang berbeda, baik itu desktop, tablet, atau smartphone. Fitur ini sangat penting dalam pengembangan web modern, dimana pengguna mengakses situs web dari berbagai perangkat dengan ukuran layar yang bervariasi.
Fitur-fitur Unggulan Edge Animate CC
Edge Animate CC menawarkan berbagai fitur yang memungkinkan pengguna untuk menciptakan animasi interaktif yang menarik. Beberapa fitur unggulannya antara lain:
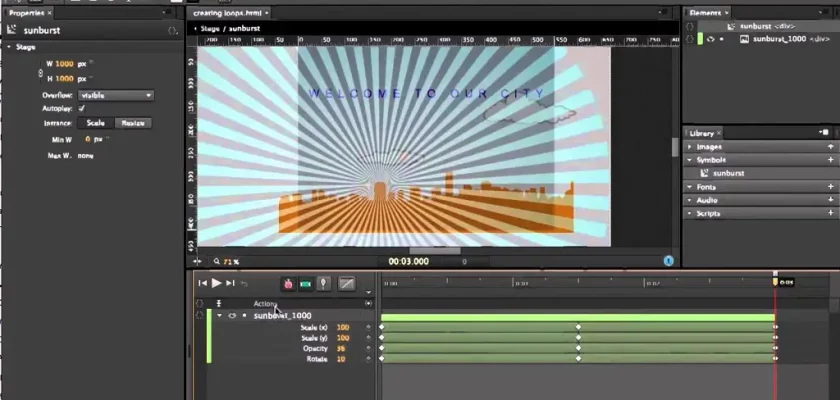
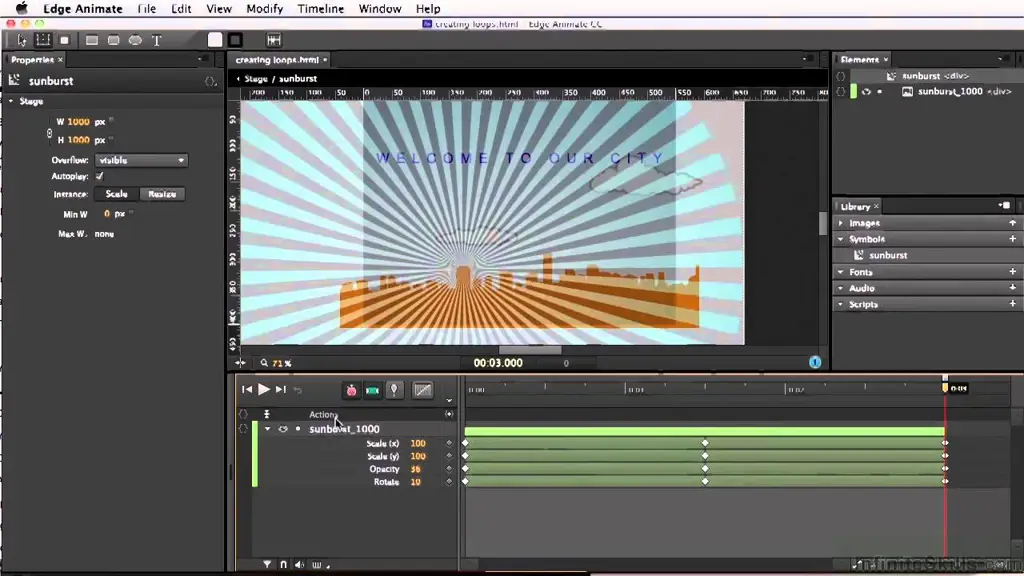
- Animasi Timeline: Memungkinkan pengguna untuk mengontrol animasi secara tepat menggunakan timeline.
- Simbol dan Komponen: Memudahkan pengguna untuk mengorganisir dan mengelola elemen animasi.
- Integrasi dengan Adobe Creative Cloud: Memungkinkan pengguna untuk berkolaborasi dengan mudah dengan perangkat lunak Adobe lainnya.
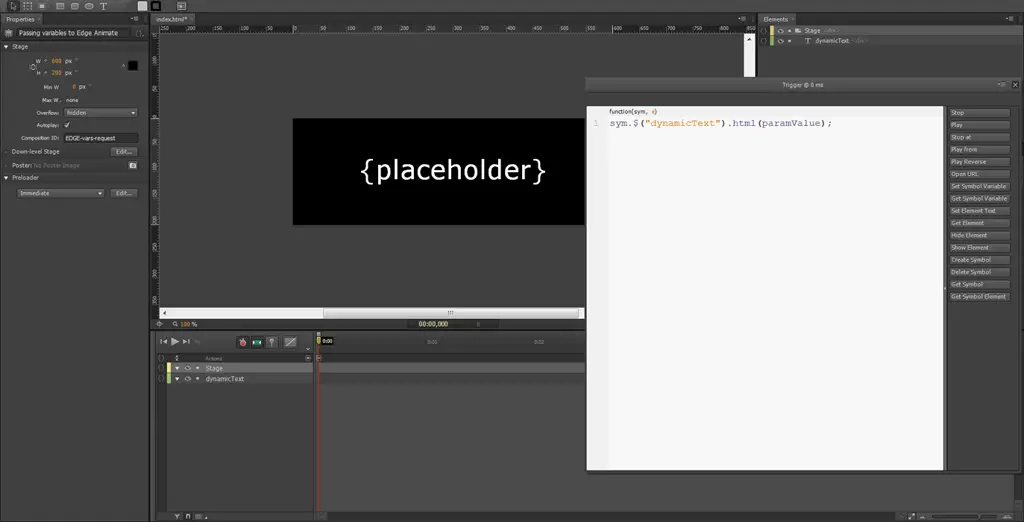
- Kode JavaScript: Memberikan fleksibilitas untuk menambahkan interaksi dan fungsionalitas yang lebih kompleks.
- Publikasi ke HTML5: Memungkinkan pengguna untuk mengekspor animasi ke HTML5 yang kompatibel dengan berbagai browser.
Meskipun memiliki banyak kelebihan, Edge Animate CC juga memiliki beberapa kekurangan. Salah satu kekurangannya adalah Adobe telah menghentikan dukungan dan pengembangannya. Ini berarti tidak akan ada pembaruan fitur atau perbaikan bug di masa mendatang. Selain itu, kurangnya komunitas yang aktif dapat menyulitkan pengguna untuk menemukan solusi jika mereka mengalami masalah.

Meskipun Adobe telah menghentikan dukungannya, Edge Animate CC tetap menjadi alat yang ampuh untuk membuat animasi web interaktif. Namun, penting untuk mempertimbangkan kekurangannya sebelum memutuskan untuk menggunakannya. Berikut ini beberapa alternatif yang dapat dipertimbangkan:
Alternatif Edge Animate CC
- Adobe Animate: Suksesor spiritual Edge Animate CC, menawarkan fitur yang lebih lengkap dan dukungan yang berkelanjutan.
- GreenSock (GSAP): Perpustakaan JavaScript yang populer untuk membuat animasi yang halus dan performatif.
- Lottie: Perpustakaan animasi yang memungkinkan pengguna untuk mengimport animasi yang dibuat di After Effects ke dalam aplikasi web.
Kesimpulannya, Edge Animate CC adalah alat yang kuat namun sudah usang. Meskipun kemudahan penggunaannya dan kemampuannya menciptakan animasi interaktif yang menarik, penghentian dukungan Adobe membuat pengguna harus mempertimbangkan alternatif yang lebih modern dan terawat. Namun, bagi pengguna yang sudah terbiasa dengan Edge Animate CC, perangkat lunak ini tetap dapat digunakan untuk proyek-proyek tertentu. Namun, untuk proyek baru, mencari alternatif yang lebih terbarui akan menjadi pilihan yang lebih bijaksana.
Sebelum memulai proyek animasi web Anda, lakukan riset yang menyeluruh untuk memilih alat yang tepat sesuai dengan kebutuhan dan kemampuan Anda. Pertimbangkan faktor seperti kemudahan penggunaan, dukungan komunitas, dan kompatibilitas dengan platform yang berbeda. Dengan mempertimbangkan semua faktor tersebut, Anda dapat membuat pilihan yang tepat dan sukses dalam mengembangkan animasi web yang interaktif dan menarik.

Ingatlah selalu untuk selalu memperbarui pengetahuan Anda tentang teknologi web terbaru. Dunia pengembangan web terus berkembang, dan memilih alat yang tepat sangat penting untuk keberhasilan proyek Anda.
| Kelebihan Edge Animate CC | Kekurangan Edge Animate CC |
|---|---|
| Antarmuka yang intuitif dan mudah digunakan | Dukungan dan pengembangan telah dihentikan |
| Animasi responsif yang mendukung berbagai perangkat | Kurangnya komunitas aktif |
| Integrasi dengan Adobe Creative Cloud | Keterbatasan fitur dibandingkan dengan alternatif modern |