Figma, perangkat lunak desain kolaboratif yang populer, menawarkan kemampuan animasi yang kuat dan serbaguna. Kemampuan ini memungkinkan desainer untuk menciptakan prototipe interaktif yang lebih hidup dan menarik, meningkatkan pengalaman pengguna dan memberikan gambaran yang lebih jelas tentang bagaimana produk akan berfungsi nantinya. Artikel ini akan membahas secara mendalam mengenai berbagai aspek figma animation, mulai dari dasar-dasar hingga teknik-teknik lanjutan.
Sebelum kita membahas lebih jauh, mari kita pahami mengapa figma animation penting. Animasi dalam prototipe dapat meningkatkan pemahaman pengguna terhadap alur interaksi. Transisi yang halus antara layar dan elemen-elemen yang bergerak dapat memberikan pengalaman yang lebih intuitif dan menyenangkan. Bayangkan sebuah aplikasi e-commerce; animasi sederhana seperti tombol yang sedikit berdenyut atau produk yang muncul dengan halus dapat meningkatkan keterlibatan pengguna dan membuat mereka merasa lebih nyaman saat berbelanja.
Salah satu kelebihan utama figma animation adalah kemudahan penggunaannya. Figma menyediakan berbagai alat dan fitur yang intuitif, bahkan bagi pemula. Anda tidak perlu memiliki keahlian pemrograman tingkat lanjut untuk membuat animasi yang efektif. Dengan beberapa langkah sederhana, Anda dapat menambahkan gerakan pada elemen-elemen desain Anda, membuatnya lebih hidup dan interaktif.

Berikut adalah beberapa teknik dasar figma animation yang perlu Anda kuasai:
Mempelajari Dasar-Dasar Animasi di Figma
Animasi di Figma umumnya menggunakan fitur prototyping. Anda dapat menambahkan interaksi sederhana seperti transisi antara halaman atau memberi efek animasi pada elemen individual. Dengan menggunakan fitur timing, Anda dapat mengontrol kecepatan dan durasi animasi, menghasilkan tampilan yang halus dan natural.
Untuk memulai, pilih elemen yang ingin Anda animasikan. Kemudian, di panel prototyping, Anda dapat menghubungkan elemen tersebut dengan event tertentu, misalnya klik tombol. Setelah itu, tentukan animasi apa yang ingin Anda terapkan, seperti fade in, fade out, move, scale, atau kombinasi dari beberapa efek tersebut. Jangan ragu untuk bereksperimen dan melihat berbagai opsi yang tersedia.
Selain itu, Anda juga dapat mengontrol easing dari animasi. Easing menentukan bagaimana kecepatan animasi berubah dari awal hingga akhir. Dengan easing yang tepat, Anda dapat menciptakan animasi yang terasa lebih realistis dan alami.

Berikut beberapa jenis animasi yang populer di Figma:
- Smart Animate: Fitur ini sangat berguna untuk membuat transisi animasi antara frame yang mirip. Dengan Smart Animate, Figma secara otomatis mendeteksi perbedaan antara dua frame dan menghasilkan animasi transisi yang halus.
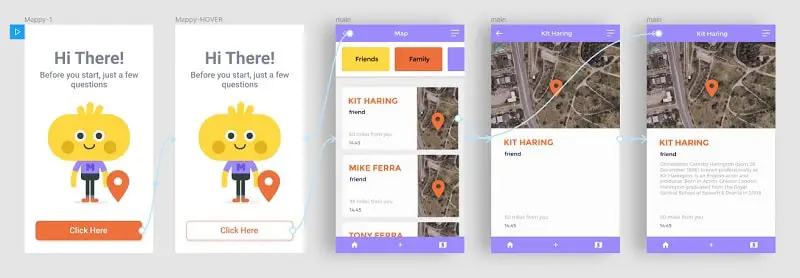
- Microinteractions: Animasi kecil yang memberikan umpan balik visual kepada pengguna, misalnya saat tombol diklik atau item di-hover.
- Transitions: Animasi yang terjadi saat berpindah antar halaman atau layar.
Mengoptimalkan Performa Animasi
Meskipun Figma mampu menangani animasi yang kompleks, penting untuk mengoptimalkan performa animasi agar prototipe tetap berjalan dengan lancar. Hindari penggunaan animasi yang terlalu berat atau kompleks, terutama jika prototipe Anda berisi banyak elemen yang dianimasikan. Gunakan teknik pengoptimalan yang tepat, seperti meminimalkan jumlah efek dan durasi animasi.
Teknik-Teknik Lanjutan Animasi Figma
Setelah menguasai dasar-dasar, Anda dapat menjelajahi teknik-teknik yang lebih canggih. Misalnya, Anda dapat menggunakan fitur constraints dan components untuk membuat animasi yang lebih kompleks dan terorganisir. Constraints memungkinkan Anda untuk mengatur bagaimana elemen merespon perubahan ukuran layar atau posisi elemen lain. Sementara itu, components memungkinkan Anda untuk mengelola dan memperbarui elemen yang sama di banyak tempat sekaligus.
Anda juga dapat menggunakan plugin Figma untuk memperluas kemampuan animasi. Banyak plugin pihak ketiga yang tersedia yang dapat menambahkan efek dan fitur baru ke Figma, memperluas kreativitas Anda dalam membuat prototipe yang interaktif dan dinamis.
| Teknik | Penjelasan | Kegunaan |
|---|---|---|
| Smart Animate | Otomatis mendeteksi perbedaan antar frame dan menghasilkan transisi. | Transisi antar halaman yang halus. |
| Microinteractions | Animasi kecil untuk umpan balik visual. | Meningkatkan kepuasan pengguna. |
| Keyframes | Mengontrol perubahan nilai suatu properti selama durasi animasi. | Membuat animasi yang lebih kompleks dan presisi. |
Mempelajari figma animation merupakan investasi yang berharga bagi setiap desainer. Kemampuan untuk menciptakan prototipe yang interaktif dan menarik akan meningkatkan kualitas desain Anda dan membantu Anda berkomunikasi dengan lebih efektif dengan klien atau tim pengembangan.

Dengan memahami dasar-dasar dan teknik-teknik lanjutan yang telah dijelaskan di atas, Anda akan siap untuk menciptakan animasi yang memukau dan meningkatkan kualitas prototipe Anda. Ingatlah untuk selalu bereksperimen dan mencoba berbagai teknik untuk menemukan gaya animasi yang sesuai dengan kebutuhan dan estetika desain Anda.
Jangan ragu untuk mencari sumber belajar tambahan, seperti tutorial video dan artikel online, untuk memperdalam pemahaman Anda tentang figma animation. Praktek dan eksplorasi yang konsisten adalah kunci untuk menguasai teknik-teknik yang lebih kompleks dan menciptakan animasi yang benar-benar menakjubkan.
Kesimpulannya, menguasai figma animation akan membawa desain Anda ke level berikutnya, membuat prototipe lebih hidup, interaktif, dan mudah dipahami oleh klien maupun pengguna. Jadi, mulailah bereksperimen dan temukan potensi kreatif Anda di dunia animasi Figma!