Bagi Anda yang ingin mempelajari cara membuat animasi di Flash CS6, artikel ini akan memandu Anda langkah demi langkah. Flash CS6, meskipun sudah agak usang, masih tetap relevan untuk mempelajari dasar-dasar animasi 2D dan menawarkan pengalaman yang berbeda dari perangkat lunak animasi modern. Artikel ini akan fokus pada panduan praktis, sehingga Anda bisa langsung memulai proses pembuatan animasi Anda.
Sebelum memulai, pastikan Anda telah menginstal Adobe Flash CS6 di komputer Anda. Jika belum, Anda dapat mengunduhnya dari sumber terpercaya atau mencari tutorial instalasi di internet. Setelah terinstal, buka programnya dan mari kita mulai!
Langkah pertama dalam membuat animasi di Flash CS6 adalah membuat file baru. Klik “File” kemudian pilih “New”. Pilih ukuran dan latar belakang yang sesuai dengan kebutuhan animasi Anda. Anda bisa bereksperimen dengan berbagai ukuran dan warna latar belakang untuk menemukan yang paling nyaman bagi Anda.
Memahami Timeline dan Layer
Dalam Flash CS6, Timeline dan Layer merupakan elemen kunci dalam proses animasi. Timeline menunjukkan urutan frame dalam animasi Anda, sementara Layer digunakan untuk mengorganisir elemen-elemen animasi. Pemahaman yang baik tentang kedua elemen ini sangat penting untuk membuat animasi yang kompleks dan terstruktur dengan baik.
Bayangkan Timeline sebagai garis waktu film Anda, setiap frame mewakili satu momen gambar. Anda dapat menambahkan atau mengurangi jumlah frame untuk menyesuaikan durasi animasi. Layer berfungsi seperti lapisan-lapisan transparansi, di mana Anda dapat menempatkan elemen animasi seperti gambar, teks, atau simbol tanpa saling mengganggu.

Membuat Animasi Sederhana: Animasi Bola yang Bergerak
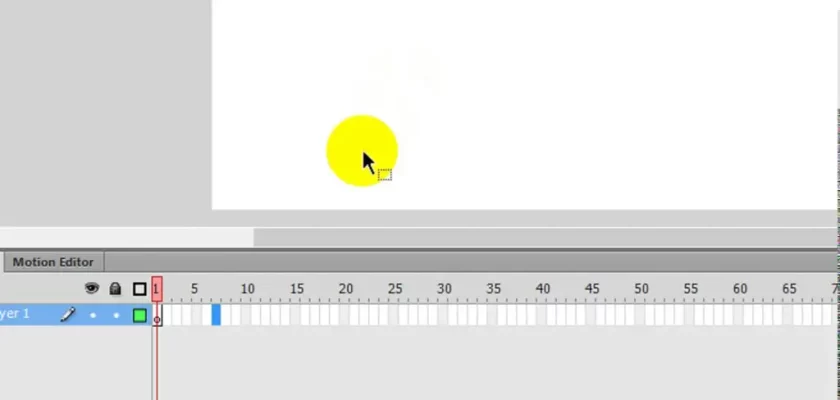
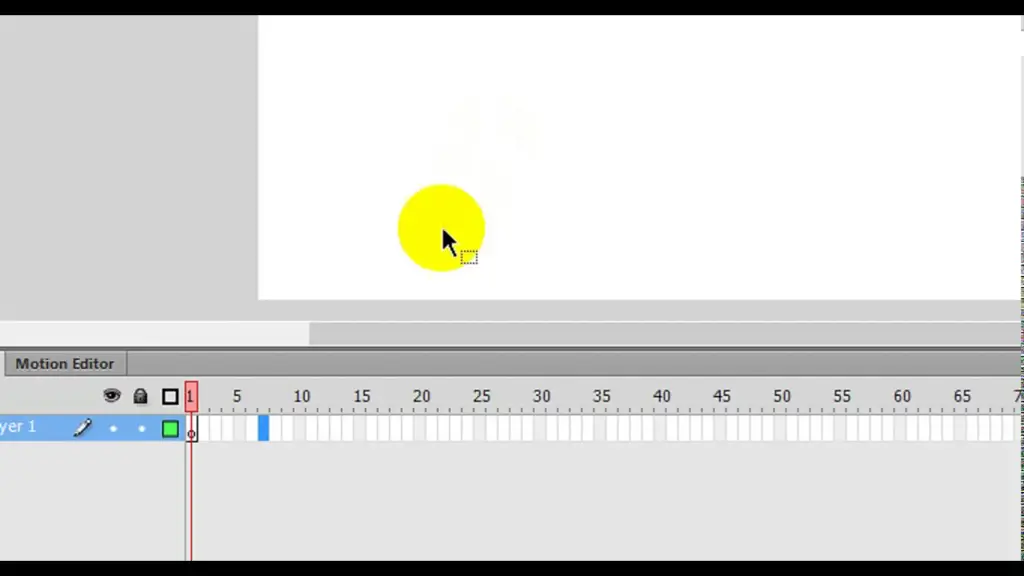
Mari kita coba membuat animasi sederhana: bola yang bergerak melintasi layar. Buat sebuah lingkaran menggunakan tool Oval Tool. Kemudian, di Frame 1 di Layer 1, letakkan bola tersebut di posisi awal. Selanjutnya, pada Frame 20 (atau lebih, sesuai kecepatan animasi yang Anda inginkan), pindahkan bola ke posisi baru.
Flash CS6 secara otomatis akan membuat Tween (transisi) antara kedua frame tersebut. Anda dapat memilih jenis Tween yang berbeda, seperti Motion Tween atau Shape Tween, tergantung pada jenis animasi yang Anda inginkan. Eksperimenlah dengan berbagai jenis Tween untuk melihat hasilnya. Untuk membuat animasi yang lebih halus, perbanyak jumlah frame di antara frame awal dan frame akhir.
Menambahkan Tween
Tween adalah fitur penting dalam Flash CS6 yang memungkinkan Anda membuat transisi yang mulus antara dua frame atau lebih. Ada beberapa jenis Tween, diantaranya Motion Tween dan Shape Tween.
- Motion Tween: Digunakan untuk memindahkan objek di sepanjang jalur tertentu.
- Shape Tween: Digunakan untuk mengubah bentuk objek dari satu bentuk ke bentuk lainnya.
Untuk menambahkan Tween, pilih frame awal dan frame akhir, lalu klik kanan dan pilih “Create Motion Tween” atau “Create Shape Tween”, tergantung pada kebutuhan animasi Anda.

Menggunakan Simbol
Simbol di Flash CS6 adalah elemen yang dapat digunakan kembali. Dengan menggunakan simbol, Anda dapat membuat animasi yang lebih efisien dan terorganisir. Anda dapat membuat berbagai macam simbol, seperti gambar, tombol, dan movie clip. Movie clip sangat berguna untuk membuat animasi yang lebih kompleks dan interaktif.
Untuk membuat simbol, pilih objek yang ingin Anda jadikan simbol, lalu klik kanan dan pilih “Convert to Symbol”. Berikan nama dan jenis simbol yang sesuai.
Tips dan Trik
Berikut beberapa tips dan trik untuk membuat animasi di Flash CS6:
- Gunakan layer dengan efektif untuk mengatur elemen animasi Anda.
- Eksperimen dengan berbagai jenis tween untuk mencapai hasil yang diinginkan.
- Gunakan simbol untuk membuat animasi yang lebih efisien.
- Simpan pekerjaan Anda secara berkala untuk menghindari kehilangan data.
Dengan berlatih dan mencoba berbagai teknik, Anda akan dapat membuat animasi yang lebih kompleks dan menarik di Flash CS6. Jangan takut untuk bereksperimen dan mencoba hal-hal baru!

Semoga artikel “cara membuat animasi di flash cs6” ini bermanfaat dan membantu Anda dalam memulai perjalanan animasi Anda. Selamat mencoba dan jangan lupa untuk terus berlatih!
Jika ada pertanyaan atau kesulitan, jangan ragu untuk mencari informasi lebih lanjut di internet atau bergabung dengan komunitas pengguna Flash CS6 untuk mendapatkan bantuan dan berbagi pengalaman.