Revolution Slider adalah plugin WordPress yang populer dan ampuh untuk membuat slider yang menakjubkan. Salah satu fitur unggulannya adalah kemampuan untuk menambahkan animasi background yang dinamis dan menarik perhatian pengunjung website. Animasi background ini dapat meningkatkan daya tarik visual website Anda dan membuat pengalaman pengguna menjadi lebih interaktif dan menyenangkan. Artikel ini akan membahas secara detail bagaimana Anda dapat menciptakan animasi background yang memukau menggunakan Revolution Slider.
Keunggulan utama menggunakan animasi background pada Revolution Slider adalah kemampuannya untuk membuat website Anda terlihat lebih profesional dan modern. Animasi yang halus dan elegan akan memberikan kesan yang positif pada pengunjung, meningkatkan waktu tinggal mereka di website, dan pada akhirnya meningkatkan konversi. Selain itu, animasi background yang tepat dapat membantu menyampaikan pesan atau tema tertentu, memperkuat branding, dan menciptakan suasana yang sesuai dengan konten website Anda.

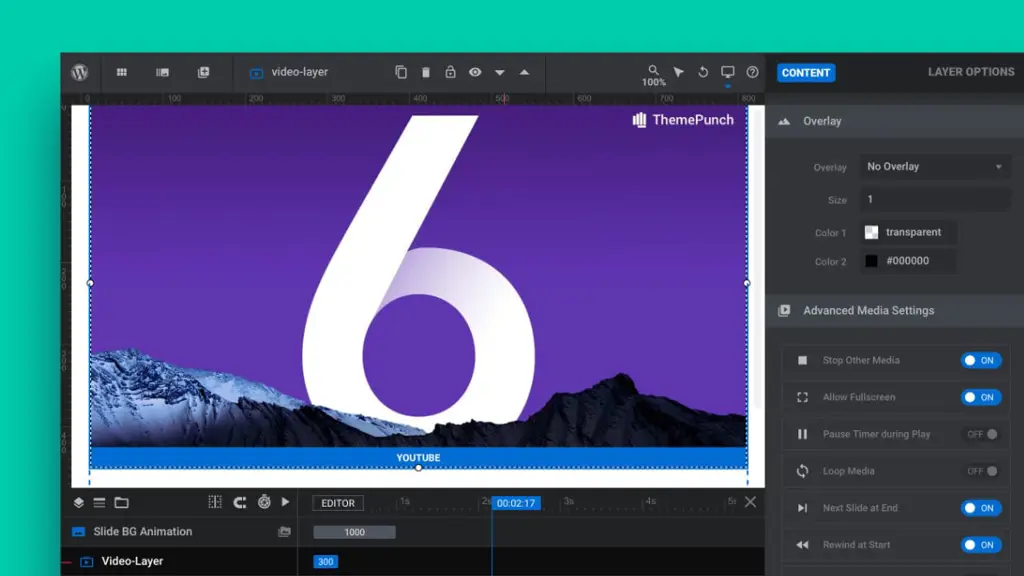
Ada beberapa cara untuk menambahkan animasi background pada Revolution Slider. Salah satu cara yang paling umum adalah dengan menggunakan layer video sebagai background. Anda dapat mengunggah video berkualitas tinggi yang relevan dengan tema website Anda, dan mengatur loop agar video tersebut terus berjalan berulang kali. Pastikan video yang Anda gunakan memiliki kualitas yang baik dan ukuran file yang optimal untuk menghindari loading yang lambat. Pilih video dengan resolusi yang tepat untuk memastikan tampilan yang tajam dan jernih di berbagai perangkat.
Selain video, Anda juga dapat menggunakan gambar-gambar statis yang dianimasikan menggunakan teknik parallax scrolling atau animasi CSS. Teknik parallax scrolling memberikan efek kedalaman dan gerakan halus saat pengguna menggulir halaman. Sementara itu, animasi CSS memungkinkan Anda untuk membuat animasi yang lebih kompleks dan interaktif, seperti elemen yang bergerak, berubah ukuran, atau memudar.
Memilih Jenis Animasi yang Tepat
Pemilihan jenis animasi background sangat penting untuk kesuksesan strategi visual Anda. Pertimbangkan beberapa faktor berikut:
- Tema Website: Pilih animasi yang sesuai dengan tema dan gaya website Anda. Animasi yang terlalu ramai dapat mengganggu jika tidak sesuai dengan desain keseluruhan.
- Target Audiens: Pertimbangkan preferensi target audiens Anda. Animasi yang terlalu rumit mungkin tidak disukai oleh beberapa pengguna.
- Performa Website: Pastikan animasi yang Anda pilih tidak terlalu berat dan dapat mempengaruhi kecepatan loading website.
Jangan lupa untuk selalu menguji animasi yang telah Anda buat untuk memastikan bahwa semuanya berjalan dengan lancar dan responsif di berbagai perangkat dan browser. Lakukan pengujian secara menyeluruh agar Anda dapat menghindari masalah yang tidak diinginkan.

Berikut adalah beberapa tips tambahan untuk mengoptimalkan animasi background pada Revolution Slider:
- Kompresi Video: Kompresi video dengan ukuran file yang optimal akan membantu meningkatkan kecepatan loading website.
- Penggunaan Plugin: Pertimbangkan untuk menggunakan plugin tambahan yang dapat membantu dalam mengelola dan mengoptimalkan animasi.
- Pengujian A/B: Lakukan pengujian A/B untuk membandingkan efektivitas berbagai jenis animasi.
Menggunakan Animasi CSS untuk Efek yang Lebih Dinamis
Animasi CSS menawarkan fleksibilitas yang lebih besar dibandingkan dengan hanya menggunakan video. Dengan CSS, Anda dapat membuat berbagai efek yang lebih kompleks dan terkontrol, mulai dari perubahan warna yang halus hingga transisi yang rumit. Namun, membutuhkan pengetahuan CSS yang lebih mendalam.
Berikut contoh sederhana penggunaan animasi CSS pada background Revolution Slider (harus disesuaikan dengan struktur kode Revolution Slider Anda):
Kode di atas hanyalah contoh dasar. Anda perlu menambahkan style CSS yang sesuai untuk menentukan jenis animasi dan efek yang ingin Anda capai.
Menggunakan `revolution slider background animation` yang tepat akan meningkatkan pengalaman pengguna dan membuat website Anda lebih menarik. Dengan perencanaan yang matang dan eksekusi yang tepat, Anda dapat menciptakan animasi yang menarik perhatian dan meningkatkan engagement pengunjung website Anda.

Ingatlah untuk selalu mempertimbangkan kecepatan loading website Anda. Animasi yang terlalu berat akan menyebabkan website Anda lambat dan mengecewakan pengguna. Selalu optimalkan aset-aset Anda dan uji kinerja website secara berkala.
Kesimpulan
Dengan memahami teknik dan tips yang telah dijelaskan di atas, Anda dapat dengan mudah menambahkan efek `revolution slider background animation` yang menakjubkan ke website Anda. Jangan takut bereksperimen dan temukan gaya animasi yang terbaik untuk website dan target audiens Anda. Ingatlah bahwa keberhasilan animasi bergantung pada keselarasan dengan keseluruhan desain website dan tujuan pemasaran Anda.